这次工作我做了一个非常简单的疫情信息图表,从接到任务到定稿交接大概用了一天半的事件。
关于工作流
整个工作流大致可以分为三步:设计、实现和微调。这个任务花了我大概 20 个小时的事件,听上去并不是很多。但因为我之前并没有做过这样可视化的项目,20 个小时里还是走了一些弯路的。下面是按部分的总结。
设计
在接到任务的一开始,我并没有很进入状态,我只是用 D3 抄了一个力引导图的例子并把数据套了进去。很快我意识到这样做事是不行的,我必须设计。于是我翻出了笔记本,把每行数据在纸上画一个圈;再把有关系的数据行用箭头连接。根据这些数据的来源,我觉得我可以用一种图加饼图的混合设计。我把画的图拍照发给导师和另一个合作的同学,他们也认可我的设计。
这一步里我觉得最重要的是动手,一定要在纸上画草图。我做的第一个版本是照着 D3 的例子写的,毫无疑问,这种完全没有经过思考的尝试就像无头苍蝇一样。所以一定要先用纸和笔打打草稿,然后再考虑如何用代码或工具实现。
实现
接下来就是漫长的开发过程,我花了大约八个小时做出了第一个版本。这一步的过程没有什么值得讲的,无非就是写代码、查文档和纸上演草这三件事的无序重复。但是也有一些经验可以分享。
对于普通的几何问题,一定要在纸上画图演算。在面对代码时,我们只会考虑到当前面临的这一种或几种情况。一开始,我遇到的若干 bug 都是因为没有考虑到所有情况(例如平行、垂直、角度为负数),之后我遇到这种几何问题的时候就会在纸上画图,遍历所有情况,然后再写进代码里。
因为整个图的布局是我手动计算的,所以随着开发的深入,自己要计算的情况就越来越多。中间在查资料时,我发现有现成的库可以实现这种布局。但我并没有立刻用它,我先列了一下我所需要布局,然后阅读了一下这个库的文档,发现对于数据中的一种情况,我需要魔改这个库的代码;但我现有的代码只要再多写一种情况的计算就能完成第一版了。所以最终我并没有使用这个库。
不要太强求通用性,受程序员思维的限制,我在一开始编码时总想让代码尽量通用。这次的输入数据是人为编写的 Excel 表格,数据正规性很差,于是我的数据分析代码就越写越长。这些代码非常琐碎,充满了各种边角情况,调试不仅费时还非常令人气馁。但在意识到自己这种对通用性的追求是无意义的之后,我开始手动编码数据,就省下了很多时间。
微调
做出第一个版本后就是漫长的微调。这一部分工作流非常简单
- 把当前的版本发给导师和同学并征求意见;
- 与他们讨论,确定需要采纳的意见;
- 修改代码使其符合采纳的意见;
- 重复步骤 1,直到可以交付。
在写这篇文章的时候,我回顾了一下聊天记录中发送的各种版本,除了布局以外的几乎所有东西都改变了,最终结果是显而易见得好于最初版本的。对于这一部分,我没有什么方法论上的总结。大部分都是关于人性的。
- 征求意见的过程中,要不厌其烦地给大家解释,我想保持耐心大概是最重要的。
- 要对意见保持开放的态度。关于如何做到这一点,我在播客UX Coffee 设计咖上听到过一个不错的说法:我的作品是他山之石,别人对于我的作品提出的意见其实都不是针对我的,而是让这个作品变得更加完美的。
关于信息图表
我有段时间特别喜欢看各种各样的信息图表,就是那种看上去花里胡哨的,又有图又有字的那种。我喜欢的原因之一是大多数的信息图表的目的都是讲故事,而相比之下纯粹的可视化可能只是为了表征信息。此外,作为排版爱好者,看精美的信息图表中文字的编排也是一种享受。
虽然这次的工作做的并非是我心目中的信息图表,但却让我想了关于信息图表制作的很多事情。因为我之前就在做一个编程语言和可视化结合的项目,所以我一直在思考:什么样的工具、软件、语言、或表达方式是适合信息图表的?我在 Behance 上看到过很多信息图表
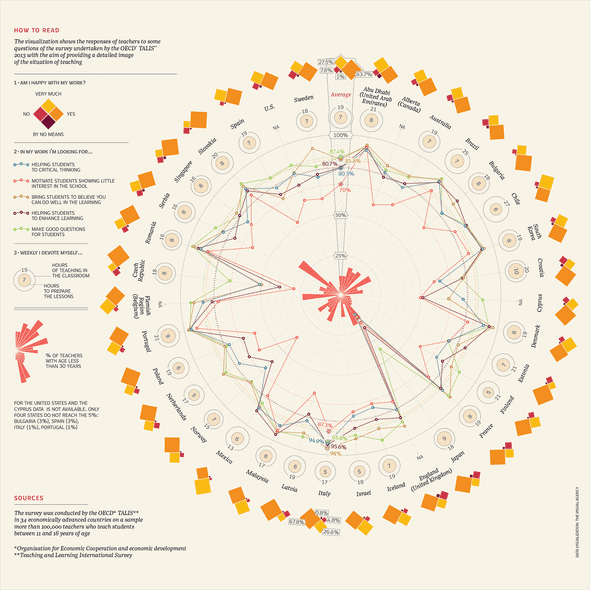
信息图表无法用传统的基于分类学的制图工具完成。作者为了讲述特定的故事,常常会自定义符号和布局。在 The Visual Agency 制作的What Teachers Think中,作者使用了四个相邻的正方形的面积来表示每个国家内教师对工作满意程度的比例,这要求工具必须有自定义符号的功能,并且可以自定义数据行到自定义符号中的属性映射。而很多制图工具都欠缺这样的能力。从编程的角度看,这是定义了一种可以自由绑定数据到视觉属性的组件。
信息图表背后的标准是模糊的。这给编程带来了很大困难,因为 D3、Vega、matplotlib 对可视化的描述都是定量且精确的标准。这也解释了为什么我在 Behance、Dribbble 和 Deviant Art 上见到的信息图表几乎都不是用程序语言直接生成的。
信息图表中常常有各种特殊情形或者手动微调。它们往往都来源于人的直观感受,但这种直观感受并非一定是基于美学的,有可能是最终的受众偏爱某一颜色或者布局。这就需要打破前面的标准化和组件化。
信息图表对排版的要求很高。与普通的可视化不一样,信息图表对文字布局有更高的要求,在信息图表中插入文字段落、同段不同样式、甚至插入数学公式都是有可能遇到的。这就一棍子打死了很多编程方法,因为至今 SVG 和 Canvas 上都没有好的段落排版算法,大多数信息图表作者都是在图表制作工具中导出到排版软件中操作的。
可视化库适合做信息图表吗?
使用传统的图像编辑软件(例如 Photoshop、Illustrator、Sketch、Figma 等)制作信息图表主要有以下问题。
- 没有内建的度量,设计师徐需要手动维护从真实数据到视觉属性的映射。如果数据突然发生较大变化,设计师需要花费很多时间重新制图。
- 缺乏以组件化或标准化的控制符号的属性的方式。
但它们也并非一无是处。实际上,相当一部分艺术家都会使用这类软件来制作信息图表。因为这类工具提供了相当大的自由度,让设计师可以根据自己的意图来画图。
信息图表的银弹究竟存不存在?
我想,我们之所以设计这些可视化制作工具,都是为了提升制作可视化的效率。但由于可视化制作的复杂性,并不存在所谓的终极工具箱,换句话说即银弹。但众所周知,银弹并不存在。我在 Behance、Dribble 和 Deviant Art 上浏览的优秀可视化作品,它们的作者都同时用了多种工具。
毫无疑问,信息图表的制作是一个多步骤的流水线。艺术家可以在每个步骤选用不同的工具来完成。如果一个信息图表的成品是静态的,且以后不会变化,追求工具的选取对实际制作并没有太大的用处。
如果艺术家制作的并不仅仅是信息图表,而是一套可复用的模板,甚至是可交互的程序,那么一个合适的制作流程就至关重要了。